SPLookupAddNew
I added references to jquery and SPServices to the master page. Verified the reference is good..)
I added a table to the form design, then I added this js-code to the js-editor in the new form:
window.$().SPServices.SPLookupAddNew({
lookupColumn: "ClassificationLevel",
promptText: "Add new {0} "
});
Unfortunately it's not working.... can you help? Thanks, Bill
I added a table to the form design, then I added this js-code to the js-editor in the new form:
window.$().SPServices.SPLookupAddNew({
lookupColumn: "ClassificationLevel",
promptText: "Add new {0} "
});
Unfortunately it's not working.... can you help? Thanks, Bill
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
You are right, there is an issue with SPLookupAddNew. How to get it working:
Use jquery 1.9.0 (not 1.9.1 because it has a bug with responseXML)
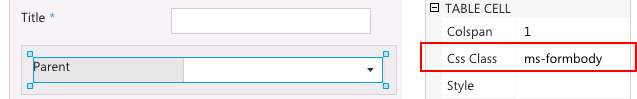
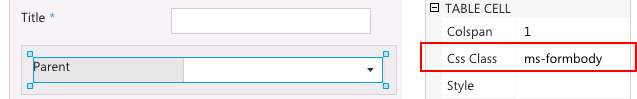
Put your lookup field into table and set its cell's Css Class to ‘ms-formbody’. SPServices uses it in selector to place ‘add new’ link.

Put your js-code into js-editor:
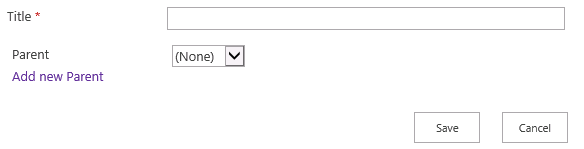
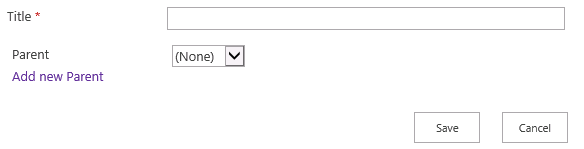
Result:

Use jquery 1.9.0 (not 1.9.1 because it has a bug with responseXML)
Put your lookup field into table and set its cell's Css Class to ‘ms-formbody’. SPServices uses it in selector to place ‘add new’ link.

Put your js-code into js-editor:
Code: Select all
window.$().SPServices.SPLookupAddNew({
lookupColumn: "Parent",
promptText: "Add new {0} "
});
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Hi,
i tried to get data from a lsi using SPService caml Query. But I got an error like "SPServices error Object doesn't support property or method SPFilterNode" . I referred spservice and jquery min js on master page. Still got this error.
This is my Code
function GetQueryDetAndHide(columnName)
{
alert("Qry Hide");
var thisSite = window.$().SPServices.SPGetCurrentSite().toLowerCase();
alert("Site :"+thisSite);
//thisSite=thisSite.replace("qhse","admin");
var serviceURL = thisSite;
try
{
window.$().SPServices({
operation: "GetListItems",
async: false,
webURL: serviceURL ,
listName: "SettingsList",
CAMLQuery: "<Query><Where><Eq><FieldRef Name='Value' /><Value Type='Lookup'>"+columnName+"</Value></Eq></Where></Query>",
CAMLViewFields: "<ViewFields> <FieldRef Name='Title' /> </ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
alert('qry inside remove');
var liHtml = $(this).attr("ows_Title") ;
alert(liHtml);
$("nobr:contains("+liHtml+")").parent('h3').parent('td').parent('tr').hide();
$("#tasksUL").append(liHtml);
});
}
});
}
catch(err)
{
alert(err.message);
}
}
I got the current site url on this but got error on " $(xData.responseXML).SPFilterNode("z:row").each(function()" this session.
i tried to get data from a lsi using SPService caml Query. But I got an error like "SPServices error Object doesn't support property or method SPFilterNode" . I referred spservice and jquery min js on master page. Still got this error.
This is my Code
function GetQueryDetAndHide(columnName)
{
alert("Qry Hide");
var thisSite = window.$().SPServices.SPGetCurrentSite().toLowerCase();
alert("Site :"+thisSite);
//thisSite=thisSite.replace("qhse","admin");
var serviceURL = thisSite;
try
{
window.$().SPServices({
operation: "GetListItems",
async: false,
webURL: serviceURL ,
listName: "SettingsList",
CAMLQuery: "<Query><Where><Eq><FieldRef Name='Value' /><Value Type='Lookup'>"+columnName+"</Value></Eq></Where></Query>",
CAMLViewFields: "<ViewFields> <FieldRef Name='Title' /> </ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
alert('qry inside remove');
var liHtml = $(this).attr("ows_Title") ;
alert(liHtml);
$("nobr:contains("+liHtml+")").parent('h3').parent('td').parent('tr').hide();
$("#tasksUL").append(liHtml);
});
}
});
}
catch(err)
{
alert(err.message);
}
}
I got the current site url on this but got error on " $(xData.responseXML).SPFilterNode("z:row").each(function()" this session.
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Hi,
Please, try to add the following line to the beginning of your function:
Please, try to add the following line to the beginning of your function:
Code: Select all
function GetQueryDetAndHide(columnName)
{
var $ = window.$;
...
} -
- Information
-
Who is online
Users browsing this forum: No registered users and 23 guests