Custom Templates and Kendo Editor Inline Mode
We are proud of customizable nature of our solutions. With Forms Designer, you get to pick and choose the design of your forms down to the smallest details. This article describes how you can take customization one step further and achieve ultimate freedom in your designs.
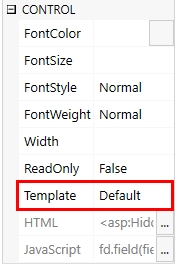
You might have noticed that all of our Fields have Template option in their settings. Normally, it is set to Default, but some elements have pre-made templates, for example, you can pick Kendo Datepicker for a date. All elements come with a possibility to define a custom template. So what are Custom templates and what can they be used for?
A variety of things actually. If used correctly, Custom templates can provide complete freedom in design of your fields, as well as support for various side solutions. But using them might be tricky. In this article, I will introduce all the important details that you must know in order to use Custom templates correctly and provide an example.
Once you select Custom template, all the rendering will be removed and replaced with a simple paragraph. It is done through JavaScript and you can change it to whatever you want it to be. Elements can be added in HTML or JavaScript section. The most important part of adding custom element is working with the hidden field in HTML code.
This hidden field stores the data. So, when the form is loaded, the value gets retrieved from the list and placed into this field. To display the value in your form, you need to retrieve it with JavaScript. To update or save the value to the list, it needs to be added to this field. This code allows you to access it:
//Get the value from hidden input
fd.field(fieldName).control()._el().find('>input').val();
//Set the value from hidden input
fd.field(fieldName).control()._el().find('>input').val("New Data");
Kendo Editor Inline Mode
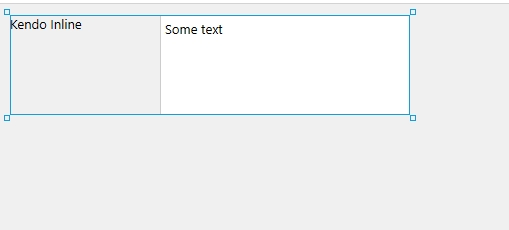
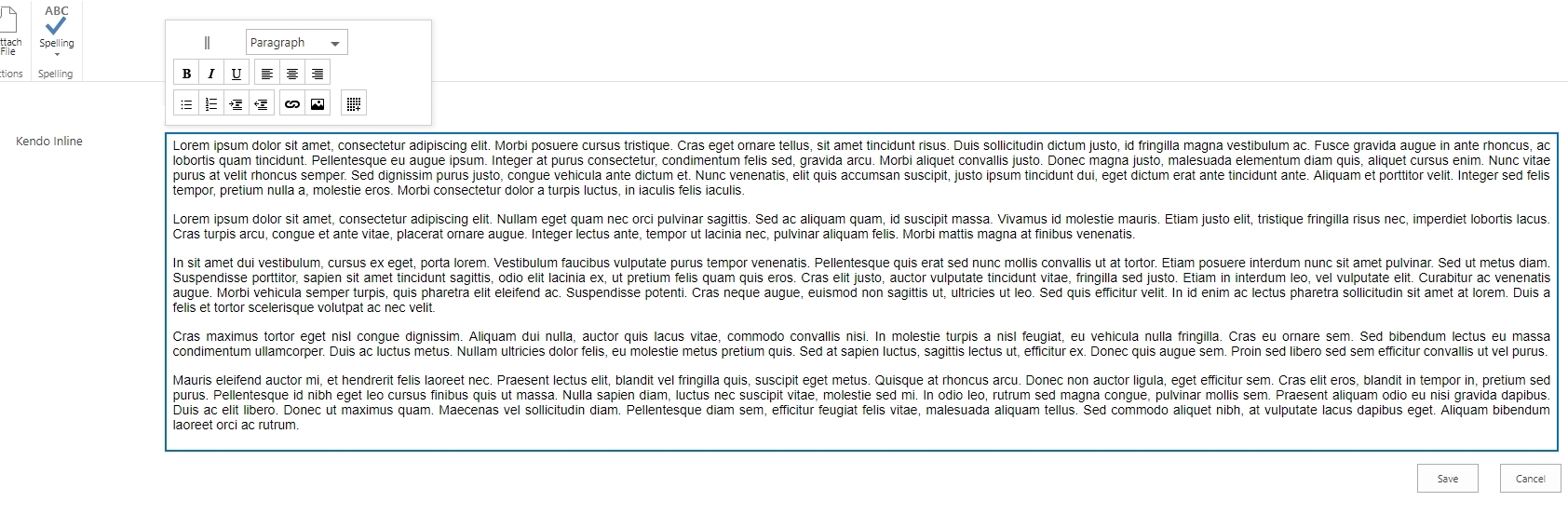
Now here is an example of how it can be used in your forms. Currently, Forms Design only has an inbuilt template for classic Kendo Editor, but with some custom code, it is possible to implement Inline Mode in your forms. Doing it is very simple and can be achieved in 4 steps:
1) First, you need to add the multiple line text input to the form. You can choose between Rich text to display formatting in the list and Plain text which will show up with Html tags.
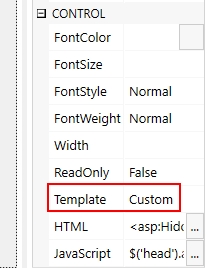
2) Second, you need to select Custom template in the CONTROL section for your input.
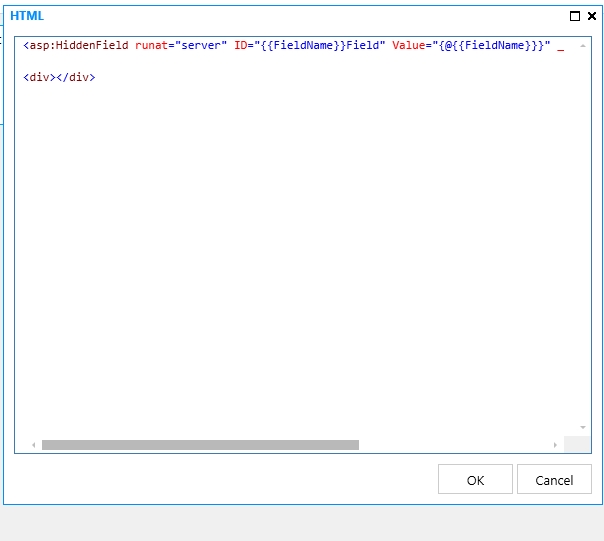
3) Third, you need to modify Html element in the CONTROL section by adding <div></div> to it:
<asp:HiddenField runat="server" ID="{{FieldName}}Field" Value="{@{{FieldName}}}" __designer:bind="{{DataBinding}}" />
<div></div>
4) Fourth and last, you need to modify JavaScript in the CONTROL like this:
$('head').append('<link rel="stylesheet" href="https://static.spform.com/fd/css/kendo.common.min.css" type="text/css" />');
$('head').append('<link rel="stylesheet" href="https://static.spform.com/fd/css/kendo.office365.min.css" type="text/css" />');
var hidden = fd.field(fieldName).control()._el().find('>input');
var editor = fd.field(fieldName).control()._el().find('>div');
//updates hidden field that stores the actual data
function updateText(){
hidden.val(editor.data("kendoEditor").value());
}
//detects changes to the input
function onChange(e) {
updateText();
}
function onPaste(e) {
updateText();
}
//initializes kendo editor
SP.SOD.executeFunc('plumsail.fd.kendo.js', 'kendo', function() {
var text = hidden.val();
//only use decoded if you plan to store the value in Plain text
var decoded = $('<div/>').html(text).text();
editor.kendoEditor({
change: onChange,
paste: onPaste,
value: decoded
});
});
Final thoughts:
Custom templates will allow you to create your own custom controls without any limitations. But, it means that you need to be extra cautious with your code when designing templates. As long as you store the data in the hidden field, it will be stored in the list.
Prior to deploying the list to the work environment make sure your code works as intended in all potential situations, that it retrieves the data when necessary and saves the changed data in correct format. If you are careful, custom templates will give you absolute freedom in design of your forms.