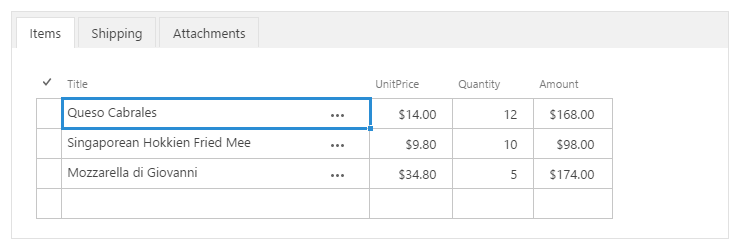
Related Items in quick edit mode
Related Items allows you to populate the related list in the grid mode and link items to a parent item with a lookup column automatically.
New form
- Pick the source list in the Data Source editor and set filtering option to ‘Show new items only’.
- Switch the Related Items control into grid mode by setting Quick Edit property to Only.
- Assign a unique Css Class to the Related Items control, e.g. ‘related-items’.
- Insert the following code into JavaScript editor:
fd.populateFieldsInGrid($('.related-items'), {
Parent: '{CurrentItem}'
});Replace ‘related-items’ with the Css Class you set on step 3. Replace ‘Parent’ with the internal name of the lookup field in the source list pointing to the current list that must be populated automatically.
Notice: you can prepopulate other field values in the grid by adding them into the JS-object that you pass into populateFieldsInGrid function. Ex.:
fd.populateFieldsInGrid($('.related-items'), {
Parent: '{CurrentItem}',
Assigned_x0020_To: _spPageContextInfo.userId,
Due_x0020_Date: '12/12/2020',
Description: 'Related Issue',
Issue_x0020_Status: 'In Progress',
Additional_x0020_information: 'This is a supervised issue.',
});Edit and Display forms
- Navigate to the source list and add ID as an additional column of the lookup column pointing to the parent list:
List settings → Columns → Pick the lookup column → Add a column to show each of these additional fields → Pick the ID.
- In Forms Designer, pick the source list in the Data Source editor and set filtering option to ‘Filter by form field’.
- Set Form Field to ID and List Field to additional column that you added on step 1.
- Assign a unique Css Class to the Related Items control, e.g. ‘related-items’.
- Insert the following code into JavaScript editor:
fd.populateFieldsInGrid($('.related-items'), {
Parent: '{CurrentItem}'
});Replace ‘related-items’ with the Css Class you set on step 3. Replace ‘Parent’ with the internal name of the lookup field in the source list pointing to the current list that must be populated automatically.
Notice: you can prepopulate other field values of related items the same way as in the New Form.
Additional materials
JS-framework: populateFieldsInGrid
Find more info in our blog:
Adding related items on a new form via a grid
Inline spreadsheet-style edit mode