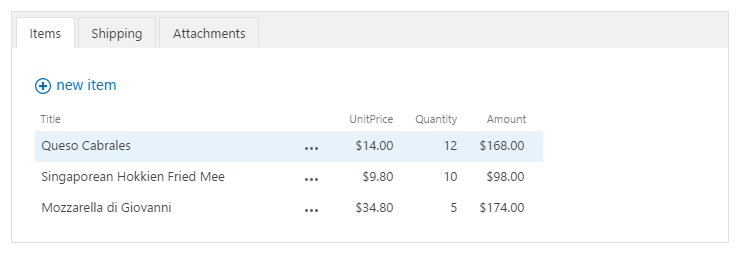
Related Items in regular mode
Related Items allows you to populate the related list in the view mode and link items to a parent item with a lookup column automatically.
New form
- Pick the source list in the Data Source editor and set filtering option to ‘Show new items only’.
- Switch the Related Items control into view mode by setting Quick Edit property to None.
- Assign a unique Css Class to the Related Items control, e.g. ‘related-items’.
- Insert the following code into JavaScript editor:
fd.populateFieldsInGrid($('.related-items'), { Parent: '{CurrentItem}', });Replace ‘related-items’ with the Css Class you set on step 3. Replace ‘Parent’ with the internal name of the lookup field in the source list pointing to the current list that must be populated automatically.
- Open the New form of the related list in Forms Designer. Design the form.
- Put the lookup column pointing to the parent list onto the form and assign a unique Css Class, e.g. ‘parent-field’
- Put an HTML-control onto the form, switch CDATA property to False and insert the following content:
<div id="_fd_parent_temp"> <asp:HiddenField runat="server" ID="_fd_parent_tempField" __designer:bind="{ddwrt:DataBind('i','_fd_parent_tempField','Value','Load','ID',ddwrt:EscapeDelims(string(@ID)),'@_fd_parent_temp')}" /> </div> - Insert the following code into JavaScript editor:
if (window != window.top && window.top.fd) { // the form is opened in a dialog from the parent form var parentId = parseInt(window.top.GetUrlKeyValue('ID')); if (parentId) { // the form is opened from the Edit form fd.field('Parent').value(parentId); } else { // the form is opened from the New form $('#_fd_parent_temp > input').val(window.top.fd._tempParentId()); } $('.parent-field').hide(); }Replace ‘Parent’ in line 6 with the internal name of the lookup field pointing to the parent list. Replace ‘parent-field’ with the Css Class you set in step 6.
Edit and Display forms
- Navigate to the source list and add ID as an additional column of the lookup column pointing to the parent list:
List settings → Columns → Pick the lookup column → Add a column to show each of these additional fields → Pick the ID. - In Forms Designer, pick the source list in the Data Source editor and set filtering option to ‘Filter by form field’.
- Set Form Field to ID and List Field to additional column that you added on step 1.
- Assign a unique Css Class to the Related Items control, e.g. ‘related-items’.
- Insert the following code into JavaScript editor:
fd.populateFieldsInGrid($('.related-items'), { Parent: '{CurrentItem}', });Replace ‘related-items’ with the Css Class you set on step 3. Replace ‘Parent’ with the internal name of the lookup field in the source list pointing to the current list that must be populated automatically.
- Modify the New form of the related list accordingly to the instructions from the ‘New form’ section starting from point 5.
Additional materials
JS-framework: populateFieldsInGrid
Find more info in our blog:
How to pre-populate a lookup to the parent item
Adding related items on a new form via dialogs