Hidden fields - move on top
Posted: 03 Feb 2016
I was using this article (http://spform.com/office-365/cond ... ynamically) to make the fields hidden and everithing works great, but i have one question.
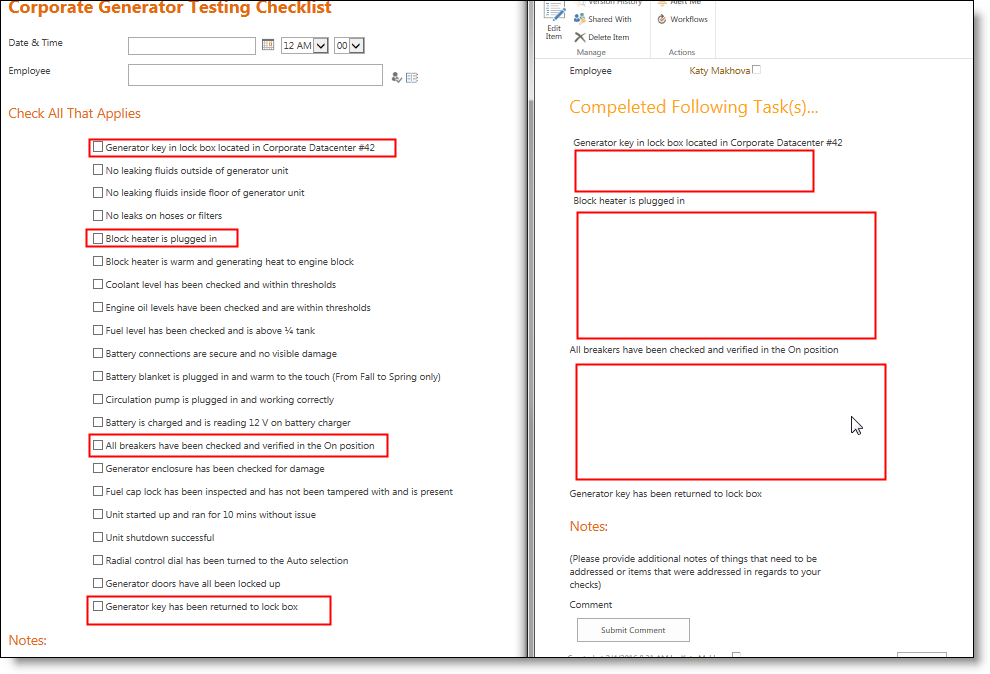
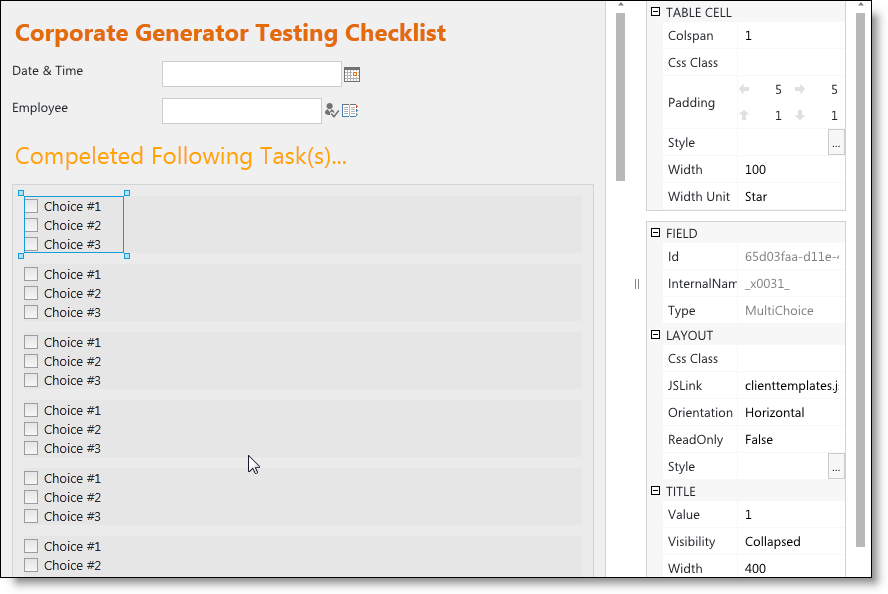
Let's say I have 20 fields (horizontally) and 15 of them hidden based on condition. When I open the display form the fields are spread on the page and there are huge gaps in the places where the hidden fields are. Is there a way to move the fields so this gaps wouldn’t show? I can't just move the fields on the form: the condition is based on the checkbox and in the next item the chosen fieds would be different.
Let's say I have 20 fields (horizontally) and 15 of them hidden based on condition. When I open the display form the fields are spread on the page and there are huge gaps in the places where the hidden fields are. Is there a way to move the fields so this gaps wouldn’t show? I can't just move the fields on the form: the condition is based on the checkbox and in the next item the chosen fieds would be different.