Adaptation of the SharePoint form to right-to-left languages
In this article, I would like to demonstrate how to adapt a SharePoint form to right-to-left languages. By default, forms created in Forms Designer have some issues with positioning fields in right-to-left orientation but with a little adjustments, you can easily come to a right view.
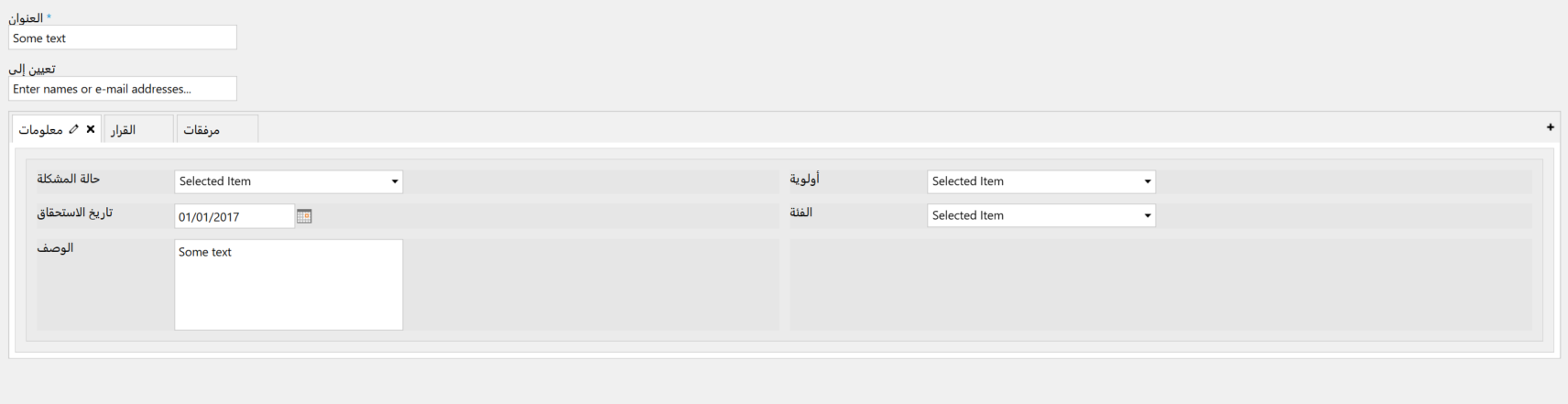
Let’s take a look at the form:
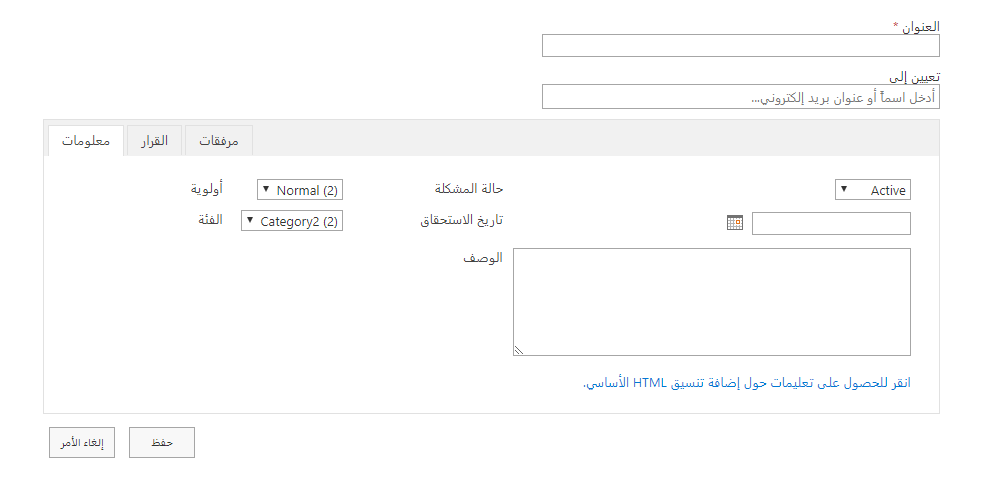
That’s how it looks in SharePoint:
Here, you can see that titles are aligned to the left from the controls, table columns are inverted, tabs are positioned to the left.
Now, I will describe how to fix those issues.
Solution
- Titles of the fields with a horizontal orientation are displayed on the left and cannot
be moved to the right via UI.
As a workaround, we can add Plain Text controls to the right of the fields, insert titles into them, and remove the original field titles:
- First, put fields into a Table control.
- Drag and drop Plain Text controls into a separate column to the right of the fields.
- Copy field titles

- Paste them to the Text property of the Plain Text controls

- Insert “custom-title” into the Css Class property of the Plain Text controls

Here is the result:
- Next, add the code below to the JavaScript editor:
$('body').addClass('spform-rtl'); //reverse table columns $('table tr').each(function() { var tds = $(this).children('td').get().reverse(); $(this).append(tds); }); //add asterisks to required titles var asterisks = $("span.ms-formvalidation"); var requiredTitles = asterisks.closest("tr").find(".custom-title"); $.each(requiredTitles, function( index, value ) { $(this).append(asterisks[index]); }); - Add the CSS code to the CSS editor:
.spform-rtl { direction: rtl; } input { direction: rtl; } .ui-tabs .ui-tabs-nav li { float: right; } .ms-vh2 { text-align: right; }
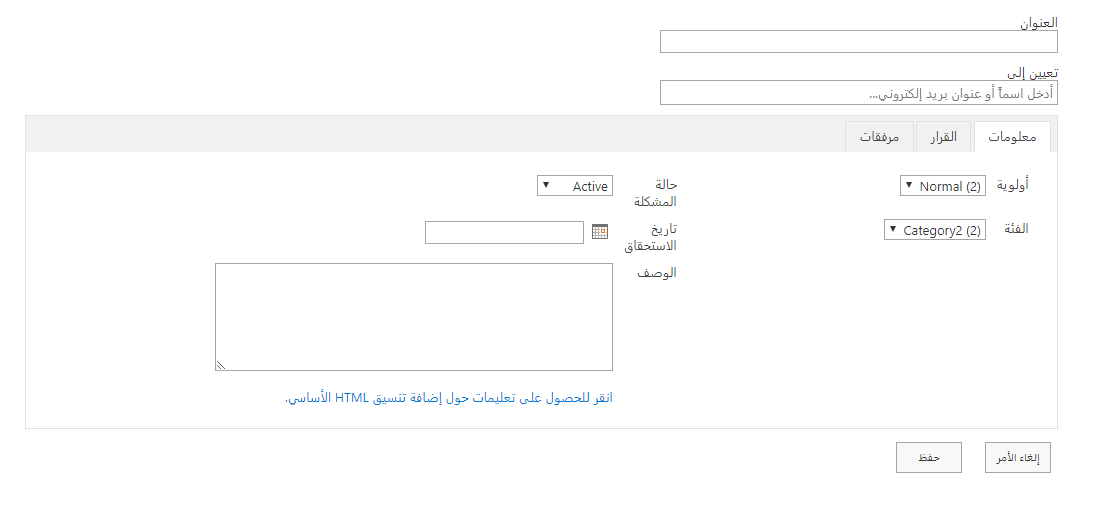
OK, the form looks much better now:
Hope the solution will be helpful. Feel free to leave your questions in the comments.