Best way to collapse the width of a control
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Please, assign CSS-class to text fields which you wish to make smaller, e.g. 'small-textbox' and define it in CSS-editor following way:
Code: Select all
.small-textbox .ms-long {
width: 100px;
}- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Here are definitions of CSS-classes for Cross-site Lookup and Date fields:
Code: Select all
/* Cross-site Lookup field */
.small-lookup .plumsail-csl-textbox {
width: 200px !important;
}
/* Date field */
.small-datepicker input[type='text'] {
width: 100px;
}- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
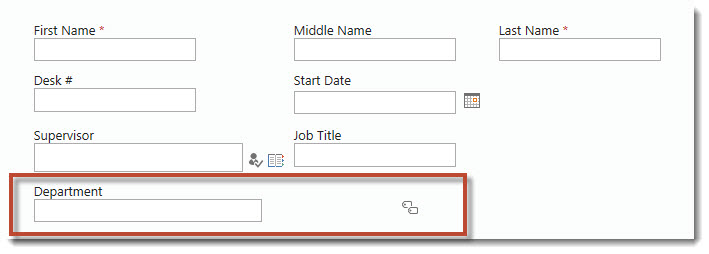
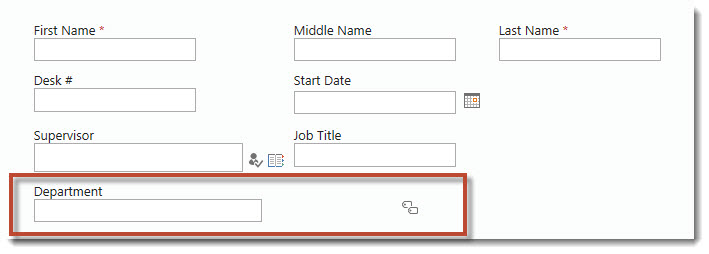
How about Managed MetaData fields? I can get the text field to resize but the MetaData icon at the end stays in its same position when I view the form.
Example:

Example:

- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Hello Adam,
The CSS definition is the same as for the text boxes:
The CSS definition is the same as for the text boxes:
Code: Select all
.small-metadata .ms-long {
width: 100px;
}- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
That worked! I forgot to mention that I was using the following before:
.text-metadata .ms-taxonomy
{
width: 250px !important;
}
.text-metadata .ms-taxonomy
{
width: 250px !important;
}
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Anyone know how to limit the width of a multi-line text field?
The above mentioned technics does not seem to work.
Thanks
The above mentioned technics does not seem to work.
Thanks
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Please, try the following solution:
viewtopic.php?f=1&p=372#p372
viewtopic.php?f=1&p=372#p372
-
- Information
-
Who is online
Users browsing this forum: No registered users and 5 guests