Calculated field value
I have a calculated field on the form. I am looking for how to do the following on both the Display and Edit forms:
- Get the value of the calculated field
- Set the background color of the calculated field based off of the value - if below 50 set background to red, 51-99 set to yellow, 100 set to green
- Set the value of the calcuated field based off of actions on the form
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Hello,
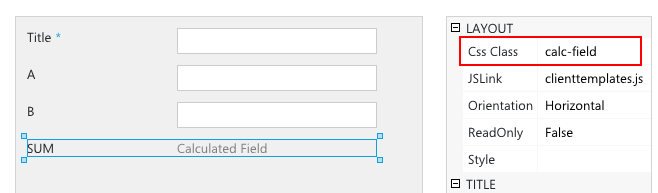
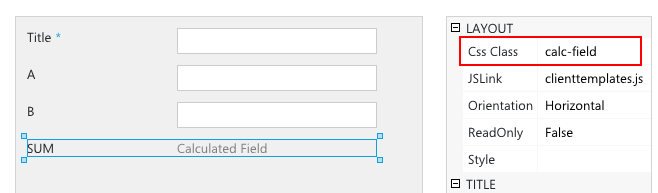
I have created a simple example for you. First, I created a new custom list with three column: A (number), B (number), SUM (calculated field: A + B). In Forms Designer I added my fields into the form and set css-class of SUM field to 'calc-field'. I will use this class in selector to set background-color:

Next, I declared the following CSS classes in Forms Designer's CSS-editor:
setBgColor function changes background of the calculated field based on its value. updateSum updates value of SUM field based on the current values of A and B and changes its background color. I call this function when value of the field A or B is changed. And in the latest line I call setBgColor to set initial background color of SUM field.
To get detailed description of Forms Designer's JS-framework, please, follow the link:
http://spform.com/documentation/js/manager
I have created a simple example for you. First, I created a new custom list with three column: A (number), B (number), SUM (calculated field: A + B). In Forms Designer I added my fields into the form and set css-class of SUM field to 'calc-field'. I will use this class in selector to set background-color:

Next, I declared the following CSS classes in Forms Designer's CSS-editor:
Code: Select all
.bg-red {
background-color: red;
}
.bg-green {
background-color: green;
}
.bg-yellow {
background-color: yellow;
}
I will use them to set background color based on the SUM field value. Next, I added the following js-code to JS-editor:
function setBgColor() {
$('.calc-field').removeClass('bg-red bg-yellow bg-green')
var calcValue = parseFloat(fd.field('SUM').control()._el().text());
if (calcValue <= 50) {
$('.calc-field').addClass('bg-red');
}
if (calcValue > 50 && calcValue < 100) {
$('.calc-field').addClass('bg-yellow');
}
if (calcValue == 100) {
$('.calc-field').addClass('bg-green');
}
}
function updateSum() {
var a = parseFloat(fd.field('A').control().value());
var b = parseFloat(fd.field('B').control().value());
fd.field('SUM').control()._el().html(a + b);
setBgColor();
}
// updates calculated field value when value of field A is changed.
fd.field('A').control().change(function() {
updateSum();
});
// updates calculated field value when value of field B is changed.
fd.field('B').control().change(function() {
updateSum();
});
// sets background color of SUM field
setBgColor();setBgColor function changes background of the calculated field based on its value. updateSum updates value of SUM field based on the current values of A and B and changes its background color. I call this function when value of the field A or B is changed. And in the latest line I call setBgColor to set initial background color of SUM field.
To get detailed description of Forms Designer's JS-framework, please, follow the link:
http://spform.com/documentation/js/manager
-
- Information
-
Who is online
Users browsing this forum: No registered users and 99 guests