Related items grid customization
- Евгений Минчев
- Posts: 6
- Joined: Fri Jul 10, 2015
Hi!
During my in-depth related items grid customization I encountered such a problem:
when I applied its global custom style to the cells of the head block, like <th>, no change has occurred in the visualization.
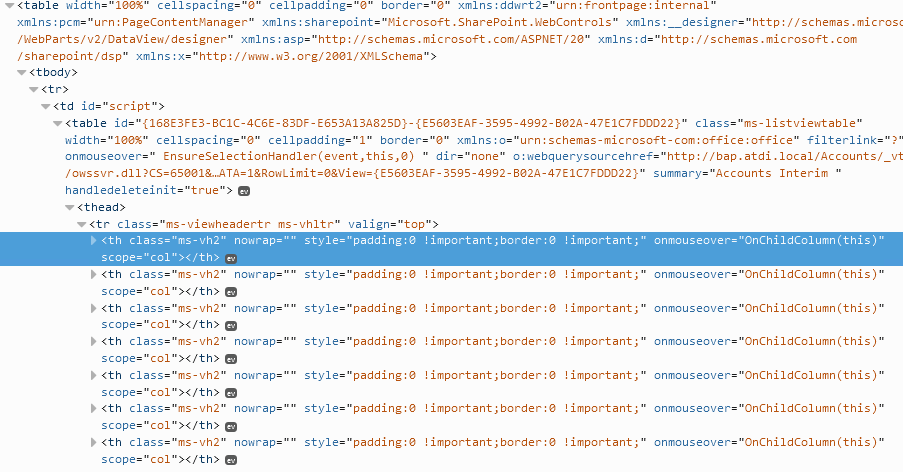
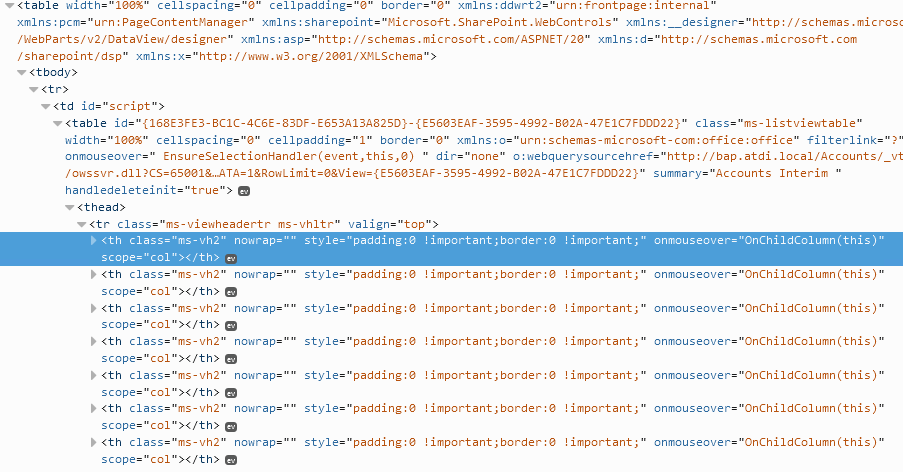
I searched one critical mistake. If you look at the code below, you will see that in attribute "Style" has inserted properties padding and border with !important.
Could you help me to decide this problem.
The fact, that this makes impossible to use own global style, becaure properties with !Important will always major
<th scope="col" onmouseover="OnChildColumn(this)" class="ms-vh2" style="padding:0 !important;border:0 !important;" nowrap="">
And screenshort

Thank you.
During my in-depth related items grid customization I encountered such a problem:
when I applied its global custom style to the cells of the head block, like <th>, no change has occurred in the visualization.
I searched one critical mistake. If you look at the code below, you will see that in attribute "Style" has inserted properties padding and border with !important.
Could you help me to decide this problem.
The fact, that this makes impossible to use own global style, becaure properties with !Important will always major
<th scope="col" onmouseover="OnChildColumn(this)" class="ms-vh2" style="padding:0 !important;border:0 !important;" nowrap="">
And screenshort

Thank you.
Hello!
This control isn't being rendered by Forms Designer, but you can override the style attributes with jQuery, for example:
or
This control isn't being rendered by Forms Designer, but you can override the style attributes with jQuery, for example:
Code: Select all
$('.ms-viewheadertr').children('th').attr('style','')Code: Select all
$('.ms-viewheadertr').children('th').attr('style','padding:10px;border:10px;')-
- Information
-
Who is online
Users browsing this forum: No registered users and 21 guests