Issue with Read Only
Hello guys,
I have a problem with the readonly :
In a list A, i put some information (Compagny, etc...) in a new item.
In a list B, i create new element and take automatically all information from the item parent in list A and need to put them ReadOnly.
If i open a new item in List B without parent item, these field are not on read only.
It's ok, but when i tryed to save my item in List B with information from my parent item in list A, none informations was saved.
I try with the "function PreSaveItem" or "PreSaveAction" but doesn't work
Have you an idea about this ?
Best regards,
I have a problem with the readonly :
In a list A, i put some information (Compagny, etc...) in a new item.
In a list B, i create new element and take automatically all information from the item parent in list A and need to put them ReadOnly.
If i open a new item in List B without parent item, these field are not on read only.
It's ok, but when i tryed to save my item in List B with information from my parent item in list A, none informations was saved.
I try with the "function PreSaveItem" or "PreSaveAction" but doesn't work
Have you an idea about this ?
Best regards,
Please, provide screenshots showing the problem (upload to some image sharing service and paste the URLs here). Also, I'll need to know:
-again, how the lists are linked
-how you are opening the child window
-what type of field are Compagny and Societe.
-again, how the lists are linked
-how you are opening the child window
-what type of field are Compagny and Societe.
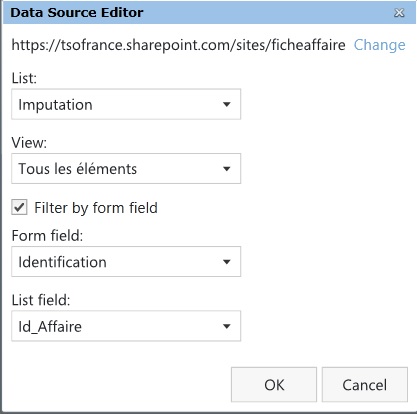
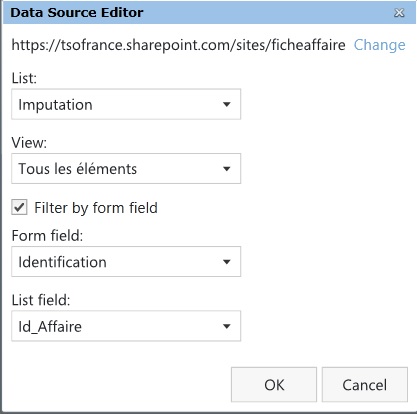
Linked :

(Identification field is ID Field)
Parent list :

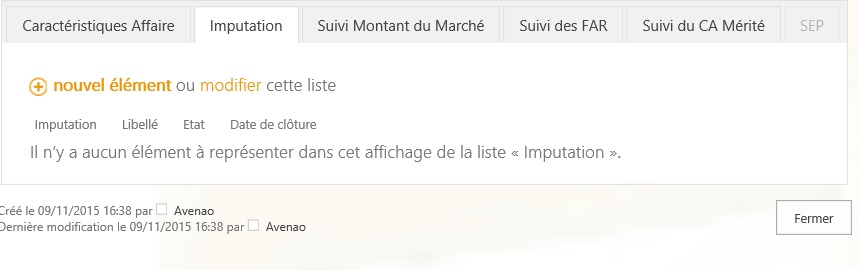
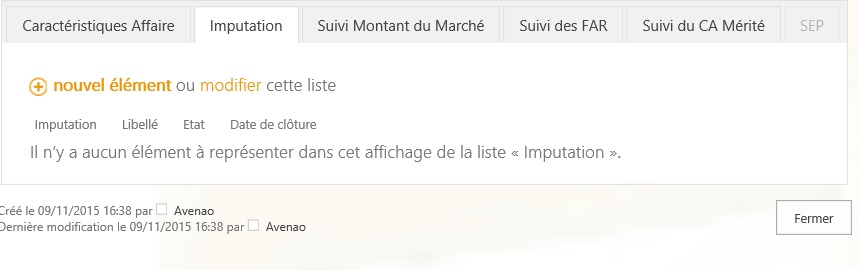
Childlist :

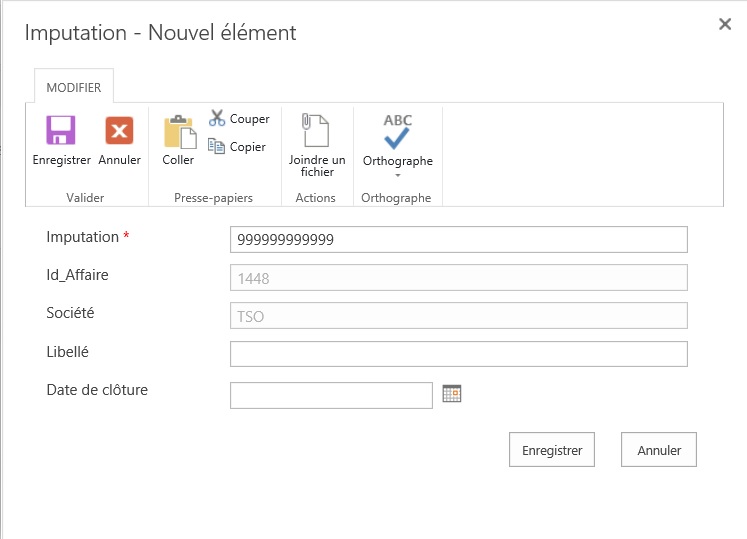
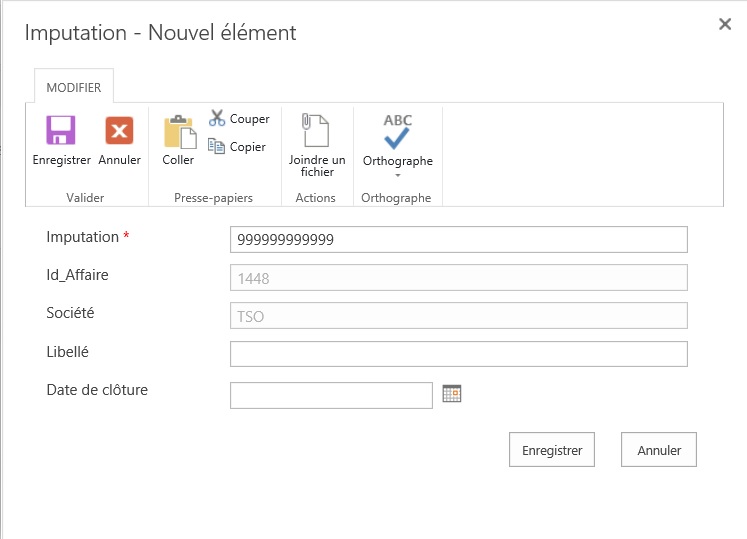
Newitem from childlist :

And when i click on "Save", only "Imputation" is saved because is not "ReadOnly".
by the way, this is the code i made for my childlist :
//Affaire
var strIdAffaire = fd.getSourceID();
fd.field('Id_Affaire').value(strIdAffaire);
alert(strIdAffaire)
//Lecture seul
if (!fd.field('Id_Affaire').value()){
fd.field('Id_Affaire').readonly(false);
fd.field('Societe').readonly(false);
alert("dansmonif")
}
else {
fd.field('Id_Affaire').readonly(true);
fd.field('Societe').readonly(true);
alert("dansmonelse")
};
//Societe
//Societe
fd.field('Societe').value(window.top.fd.field('Societe').value());
//Imputation
fd.field('Title').value(window.top.fd.field('Title').value());
The 3 fields is a simple line text field.
Thank you

(Identification field is ID Field)
Parent list :

Childlist :

Newitem from childlist :

And when i click on "Save", only "Imputation" is saved because is not "ReadOnly".
by the way, this is the code i made for my childlist :
//Affaire
var strIdAffaire = fd.getSourceID();
fd.field('Id_Affaire').value(strIdAffaire);
alert(strIdAffaire)
//Lecture seul
if (!fd.field('Id_Affaire').value()){
fd.field('Id_Affaire').readonly(false);
fd.field('Societe').readonly(false);
alert("dansmonif")
}
else {
fd.field('Id_Affaire').readonly(true);
fd.field('Societe').readonly(true);
alert("dansmonelse")
};
//Societe
//Societe
fd.field('Societe').value(window.top.fd.field('Societe').value());
//Imputation
fd.field('Title').value(window.top.fd.field('Title').value());
The 3 fields is a simple line text field.
Thank you
Aha, I got you. See the solution in the first answer in this thread
viewtopic.php?f=1&t=397
viewtopic.php?f=1&t=397
Thank you !
I try with this :
fd.onsubmit(function() {
if (!fd.field('Id_Affaire').value()) {
fd.field('Id_Affaire').readonly(false);
fd.field('Societe').readonly(false);
return false;
}
else {
fd.field('Id_Affaire').readonly(true);
fd.field('Societe').readonly(true);
alert("dansmonelse")
return false;
}
return true;
});
But not working did something wrong ?
did something wrong ?
I try with this :
fd.onsubmit(function() {
if (!fd.field('Id_Affaire').value()) {
fd.field('Id_Affaire').readonly(false);
fd.field('Societe').readonly(false);
return false;
}
else {
fd.field('Id_Affaire').readonly(true);
fd.field('Societe').readonly(true);
alert("dansmonelse")
return false;
}
return true;
});
But not working
Just use the following snippet:
Code: Select all
fd.onsubmit(function() {
fd.field('Id_Affaire').readonly(false);
fd.field('Societe').readonly(false);
return true;
});1. Use your code that you used before to set your fields as readonly or not readonly. This is unchanged.
2. Add to that the snippet that I've posted above. What this snippet does is sets the fields to write mode just before submitting (saving) the form, which allows to save the data inside those fields. This is needed due to how browsers work: they don't submit data in readonly fields.
2. Add to that the snippet that I've posted above. What this snippet does is sets the fields to write mode just before submitting (saving) the form, which allows to save the data inside those fields. This is needed due to how browsers work: they don't submit data in readonly fields.
-
- Information
-
Who is online
Users browsing this forum: No registered users and 203 guests