Adding an hyperlink or a button in a form
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
You can add hyperlink or button with javascript. In the following example I'm adding a hyperlink 'Test' at the top of the form
Put this script into JavaScript editor in Forms Designer.
Code: Select all
$('#fd_form').prepend('<a href="http://test.org">Test</a>');- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
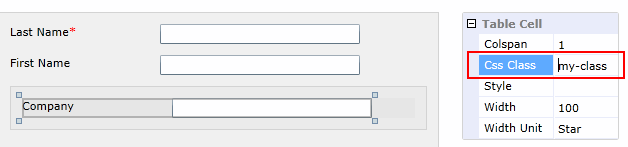
You can define CSS-class for field or table cell:

Define CSS class
Then insert into it your link:
$('.my-class').prepend('Test');

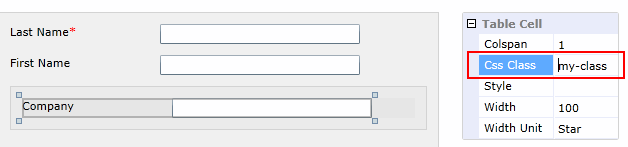
Define CSS class
Then insert into it your link:
$('.my-class').prepend('Test');
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Code: Select all
$('.my-class').prepend('<a href="http://test.org">Test</a>);Hi - I have tried to insert a link and am having trouble. When I add the js code [$('#fd_form').prepend('<a href="http://www.google.com">Google</a>');], save it, and open a new item form all I see is this text at the top of the form: <a href="http://www.google.com">Google</a>. What am I doing wrong? I am using SharePoint 2010 with IE9 - which I beleive is IE8 as SharePoinit 2010 converts to it. I ideally would like to have a link next to a field in a tab, but am starting with the basics. Any hep would be great. Thanks.
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Hello,
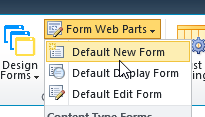
I have tried this code in all versions of IE and it seems it works correctly. I suppose you use an old version of Forms Designer. In version 1.x this code is not working. So, if you use Forms Designer 1.x try to open your form as web part page:

Then insert Content Editor Web Part and put your link with help of it.
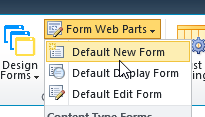
I have tried this code in all versions of IE and it seems it works correctly. I suppose you use an old version of Forms Designer. In version 1.x this code is not working. So, if you use Forms Designer 1.x try to open your form as web part page:

Then insert Content Editor Web Part and put your link with help of it.
You are right I do have the older form and have tried your solution and have not been able to get it to work. I inserted the content editor webpart on the new form page and added the js code with the opening and closing javascript tag like this <script type="text/javascript">$('#fd_form').prepend('<a href="http://www.google.com">Google</a>');</script> inside of the html markup, and still nothing. Any other ideas? Thanks!
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
You do not have to use js-code, just put your link into the page with Content Editor Web Part: <a href="http://www.google.com">Google</a>.
-
- Information
-
Who is online
Users browsing this forum: No registered users and 8 guests