Yes/No field bug
I am noticing the following bug. I have removed\added multiple statements and it always seems to happen.
If I have a Yes/No (Boolean) field. If the value is true or (1). (checkbox is checked)
Now if you set the control to read only (disable the control)
fd.field('Boolean').control().readonly(true);
Click save and the value of the field becomes No (checkbox is not checked)
If I have a Yes/No (Boolean) field. If the value is true or (1). (checkbox is checked)
Now if you set the control to read only (disable the control)
fd.field('Boolean').control().readonly(true);
Click save and the value of the field becomes No (checkbox is not checked)
- Dmitry Kozlov
- Site Admin
- Posts: 1524
- Joined: Thu Jun 07, 2012
Hello,
Internet Explorer doesn’t post data of the disabled fields and therefore SharePoint fills it in with the default value 'No'. The first workaround here is to make the field read-only via its property instead of using JS-framework:

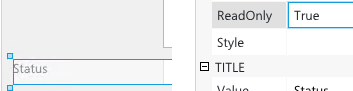
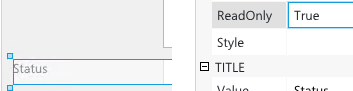
Make sharepoint field readonly
But if you need to set this property dynamically, you can use JS-framework but you have to enable this field before the submission:
Internet Explorer doesn’t post data of the disabled fields and therefore SharePoint fills it in with the default value 'No'. The first workaround here is to make the field read-only via its property instead of using JS-framework:

Make sharepoint field readonly
But if you need to set this property dynamically, you can use JS-framework but you have to enable this field before the submission:
Code: Select all
fd.onsubmit(function() {
fd.field('Status').control().readonly(false);
return true;
});-
- Information
-
Who is online
Users browsing this forum: No registered users and 69 guests