Hidden fields - move on top
I was using this article (http://spform.com/office-365/cond ... ynamically) to make the fields hidden and everithing works great, but i have one question.
Let's say I have 20 fields (horizontally) and 15 of them hidden based on condition. When I open the display form the fields are spread on the page and there are huge gaps in the places where the hidden fields are. Is there a way to move the fields so this gaps wouldn’t show? I can't just move the fields on the form: the condition is based on the checkbox and in the next item the chosen fieds would be different.
Let's say I have 20 fields (horizontally) and 15 of them hidden based on condition. When I open the display form the fields are spread on the page and there are huge gaps in the places where the hidden fields are. Is there a way to move the fields so this gaps wouldn’t show? I can't just move the fields on the form: the condition is based on the checkbox and in the next item the chosen fieds would be different.
So, you have a bunch of fields in a table and when you hide them there is some leftover space? That is due to padding being applied to table cells (check the padding attribute of the table in Forms Designer). You'll need to hide the controls' parent table data cells instead, like this:
Code: Select all
$('.element-to-hide').closest('td').hide();Thank you!
It didn't help though ( I did minimize the padding to 1.
( I did minimize the padding to 1.
Here is the code I have (i tried different combinations):
function set1() {
if (fd.field('_x0031_').value() == 'Generator key in lock box located in Corporate Datacenter #42') {
// Getting JQuery-object of the field container and hide it
$('._x0031_').closest('td').hide();
} else {
// Getting JQuery-object of the field container and show it
$('._x0031_').closest('td').show();
}
}
// Calling setPercentComplete when the user changes the status.
fd.field('_x0031_').change(set1);
// Calling setPercentComplete on form loading
set1();
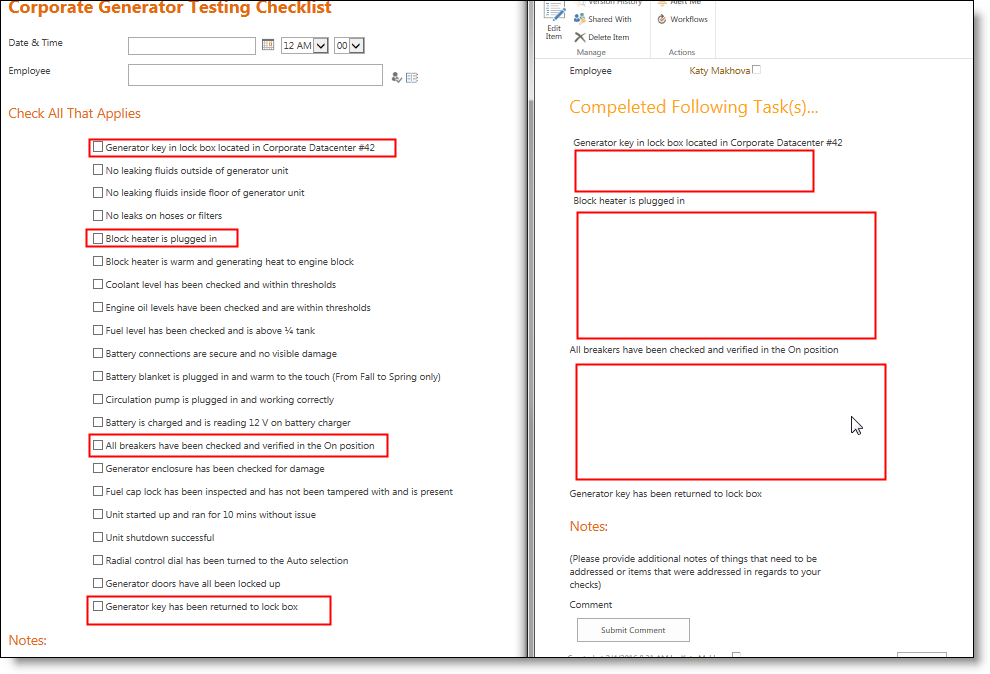
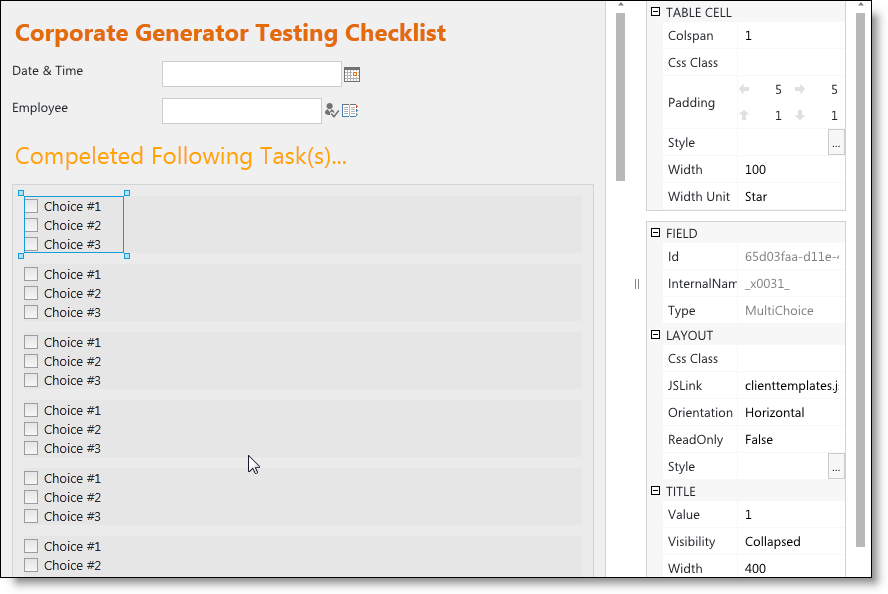
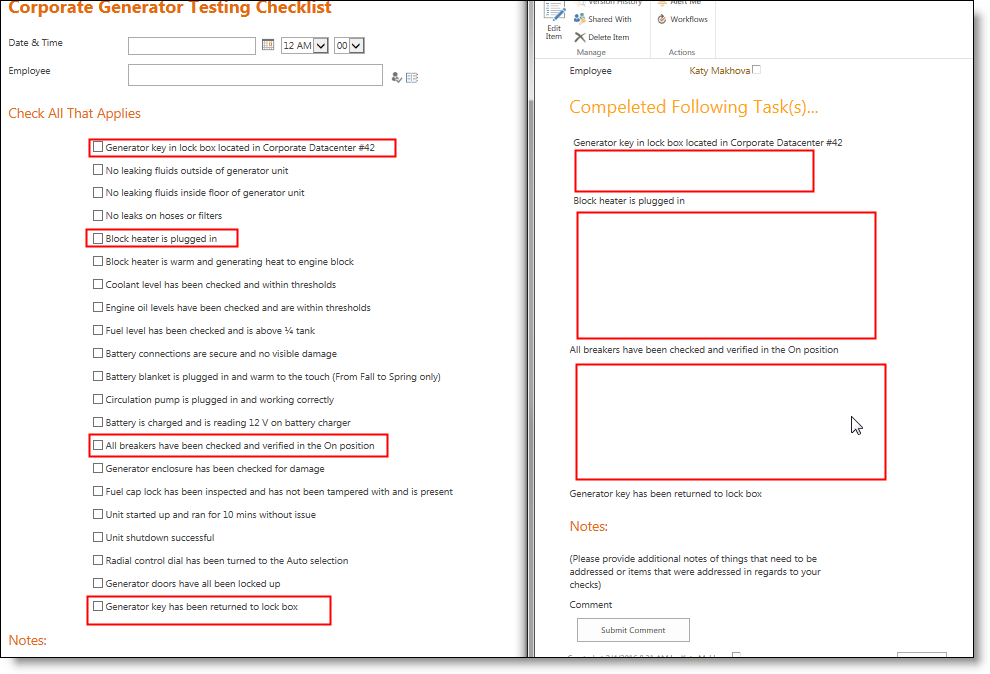
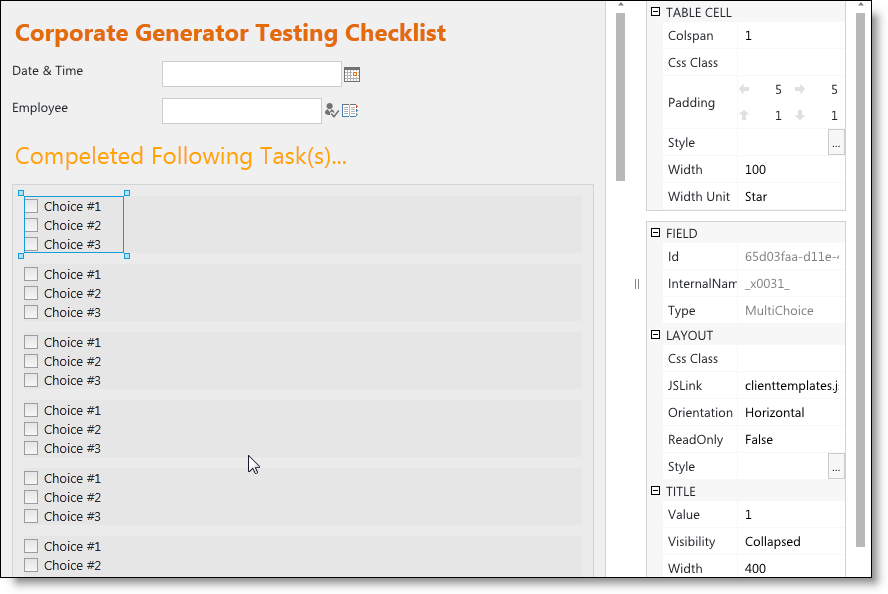
Here are the pictures just to clarify the situation:


It didn't help though
Here is the code I have (i tried different combinations):
function set1() {
if (fd.field('_x0031_').value() == 'Generator key in lock box located in Corporate Datacenter #42') {
// Getting JQuery-object of the field container and hide it
$('._x0031_').closest('td').hide();
} else {
// Getting JQuery-object of the field container and show it
$('._x0031_').closest('td').show();
}
}
// Calling setPercentComplete when the user changes the status.
fd.field('_x0031_').change(set1);
// Calling setPercentComplete on form loading
set1();
Here are the pictures just to clarify the situation:


Dear Katy,
You said your elements were arranged horizontally, whereas they are arranged vertically. Try this:
You said your elements were arranged horizontally, whereas they are arranged vertically. Try this:
Code: Select all
$('.field-to-hide').closest('tr').hide();Please send us the html of the display form page to support@spform.com.
Katy,
By the looks of things you have not assigned the CSS class name as per the how-to (check the "Hide/show field or set of fields conditionally" section, the picture especially). Let me try to give you a detailed step-through:
1. Go to Forms Designer, select the Display form
2. Say, you want to hide field X conditionally. Select the field in the Designer, a panel on the right side will appear. Find where it says "Css Class". Enter "field-to-hide" - without quotes. This is the CSS class name that will be used in the code below to identify the element on the page so as to make it hidden or visible.
3. Use the following code to hide it:
Be sure to test this line of code only, without the rest of the code, to see if you can get that to work. If you do, then get the rest of the code back in and test the whole thing.
By the looks of things you have not assigned the CSS class name as per the how-to (check the "Hide/show field or set of fields conditionally" section, the picture especially). Let me try to give you a detailed step-through:
1. Go to Forms Designer, select the Display form
2. Say, you want to hide field X conditionally. Select the field in the Designer, a panel on the right side will appear. Find where it says "Css Class". Enter "field-to-hide" - without quotes. This is the CSS class name that will be used in the code below to identify the element on the page so as to make it hidden or visible.
3. Use the following code to hide it:
Code: Select all
$('.field-to-hide').closest('tr').hide();Be sure to test this line of code only, without the rest of the code, to see if you can get that to work. If you do, then get the rest of the code back in and test the whole thing.
Hi Rostislav,
I had Css asigned to each field - didn't work either. I then removed all css and put just internal names of the fields into the code - the same result: the fields are hidden, but the spaces still there.
I will go and put back css now, but i doubt it will change anything.
I had Css asigned to each field - didn't work either. I then removed all css and put just internal names of the fields into the code - the same result: the fields are hidden, but the spaces still there.
I will go and put back css now, but i doubt it will change anything.
-
- Information
-
Who is online
Users browsing this forum: No registered users and 198 guests